Introduction
Le XIXème siècle est marqué par l’apparition de la photographie, qui révolutionne les modes de production d’images. Environ un siècle plus tard, le philosophe Walter Benjamin publie Petite histoire de la photographie1 , qui vient poser un regard critique sur ce nouveau médium et son utilisation. Remettant en question l’héritage pictural et les contraintes économiques qui enferment la photographie, Walter Benjamin met en évidence l’écart temporel entre l’apparition d’une technique nouvelle et son authentification en tant que telle. Ainsi, il tend à redéfinir le terme invention, qui, selon lui, correspond à la découverte des possibilités intrinsèques d’une nouvelle technique, et non à son apparition. Ce texte de Walter Benjamin soulève ainsi des idées qui amènent à penser le designer comme un chercheur, qui s’écarte du déterminisme technologique pour exploiter les innovations techniques, en se basant uniquement sur les nouvelles perspectives qu’elles ouvrent. Visionnaire, ce texte conduit à s’interroger sur le progrès technique et l’usage que l’on en fait. Anthony Masure, auteur, maître de conférence en design et chercheur en humanités numériques, s’accorde avec cette conception : « le design est un processus conscient et inconscient d’authentification des techniques nouvelles2 ». Il ajoute : « le designer graphique, par sa culture du projet, apporte des éléments de réflexion qui concernent, au sens large, le rapport de l’homme aux inventions techniques3 ».
Confronter ces notions à l’apparition de l’ordinateur semble pertinent, pour différentes raisons. En effet, l’ordinateur a révolutionné le monde qui nous entoure sur un plan à la fois social, scientifique, économique et créatif. De plus, la démocratisation de cet outil a été progressive, utilisé à l’origine par des scientifiques et des informaticiens, jusqu’à devenir un objet indispensable de notre quotidien. Enfin, via la programmation, l’ordinateur a été le point de départ d’une multitude de nouvelles techniques, de nouveaux supports et de nouvelles possibilités. Toutefois, l’usage que nous en faisons est-il pertinent ? Quels sont les enjeux de la programmation appliquée au design graphique ? Nous tenterons de répondre à ces questions à travers l’analyse de travaux et d’écrits concernant la relation entre programmation, design, homme et machine.
Ainsi, une première partie traitera de l’ordinateur en tant qu’outil, et du code comme nouvelle forme de langage permettant le dialogue entre l’homme et la machine. Ensuite, nous nous concentrerons sur le processus de création génératif, pour voir dans quelle mesure il incarne une alternative à l’utilisation des logiciels propriétaires. Enfin, nous aborderons la question des logiciels libres et de l’intelligence artificielle dans le domaine de la création. Nous en tirerons des conclusions quant au statut du designer à l’ère numérique.


1. Communiquer par le code
a. L’ordinateur, un nouvel outil
En avril 1952, IBM produit son premier ordinateur scientifique, l'IBM 701 [fig. 1], pour la défense américaine. Il effectuait 16 000 additions ou 2 200 multiplications par seconde. Son usage reposait sur ces propriétés calculatoires, dans le cadre de recherches scientifiques, dans les domaines de l’aérospatial ou de l’automobile par exemple. C’est au cours des années 1970 que l'informatique devient véritablement accessible au grand public grâce à la baisse régulière des coûts de production des composants informatiques et l’intégration de circuits ouverts. Cela se traduit concrètement par l’apparition sur le marché du micro-ordinateur, composé d’un processeur et de périphériques permettant de communiquer avec lui : l’écran, la souris et le clavier. Les premiers modèles, limités techniquement, laissent leur place à des machines plus performantes et accessibles. Certains utilisateurs commencent à s’initier à la programmation, à travers le BASIC par exemple, un langage informatique de haut niveau4 .
La montée en puissance de grandes firmes telles qu’Apple ou Microsoft va rendre la machine plus accessible, plus didactique, mais aura tendance à enfermer son usage dans un certain nombre de fonctions pré-conçues. Cela correspond à l’apparition des logiciels qui, certes, facilitent certaines opérations mais restreignent l’usage de l’ordinateur à une liste exhaustive de tâches exécutables. Ces logiciels adoptent des interfaces compréhensibles de tous, mais qui induisent une distanciation entre l’utilisateur et le coeur de la machine. Pour des tâches simples ou de type bureautique par exemple, ils sont évidemment pratiques et efficaces, mais ils mettent à mal les processus d’expérimentations qui avaient émergé jusqu’alors. En effet, comme nous allons maintenant le montrer, la montée en puissance des logiciels va peu à peu assujettir les utilisateurs.
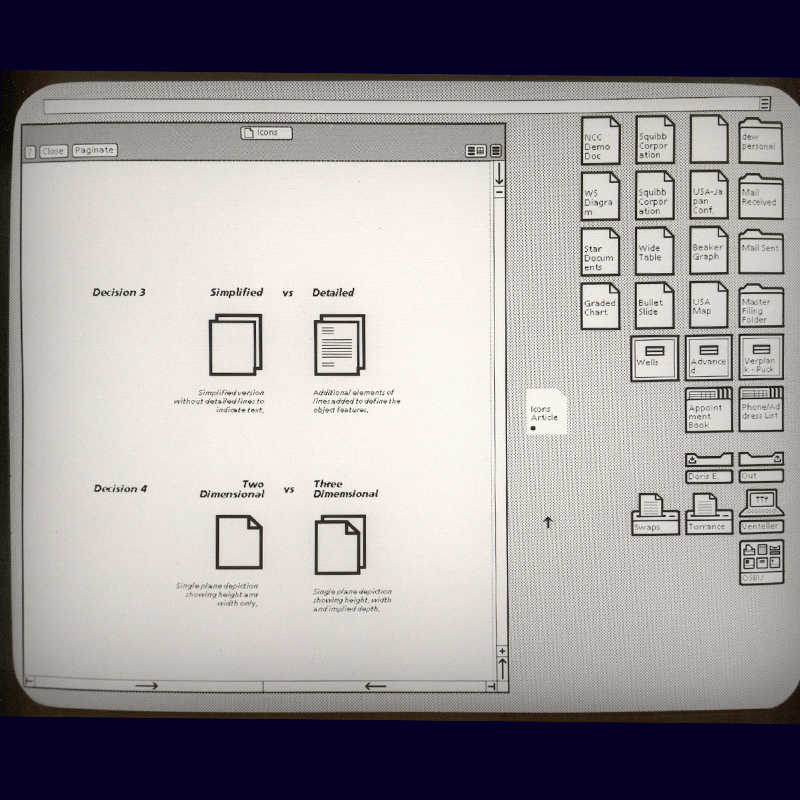
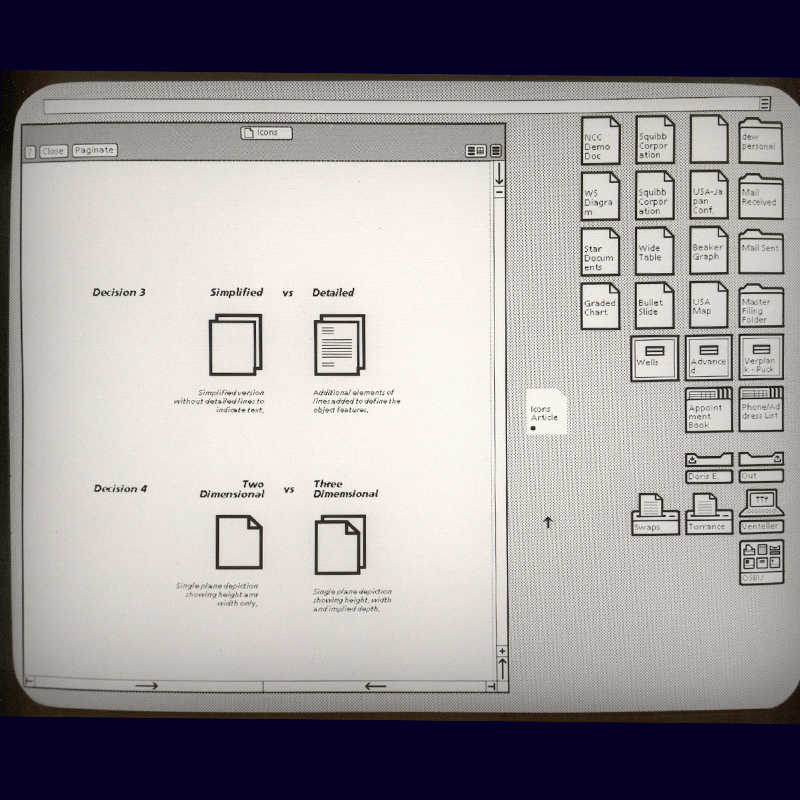
Un premier élément important qui participe à l’assujettissement de l’utilisateur est le système de représentation par métaphores utilisé pour ces interfaces, afin de proposer un environnement familier et confortable. Un exemple élémentaire de ces représentations imagées est la représentation du coeur de la machine par ce qu’on appelle le bureau, et celle des différents programmes qui prennent la forme d’icônes représentant des objets bien connus du quotidien, comme les dossiers, la corbeille, la calculatrice, la machine à écrire, etc.. Ce concept d’interface basé sur des métaphores du réel fait partie d’une série d’inventions appelée The Mother of all Demos, en 1968, qui marquera considérablement l’informatique. Il va se poursuivre au sein du Xerox Palo Alto Research Center, un centre de recherches en informatique situé à Palo Alto en Californie, avec le Xerox Star, dont le concept sera repris par Apple pour le Macintosh. Ces innovations participent à l’émergence d’un nouveau langage, ultra-simplifié, mais dont la pertinence pose question. La compréhension intuitive et immédiate ne fausse-t-elle pas le rapport que doit entretenir l’utilisateur et son outil ? Et n’altère-t-elle pas le caractère novateur de la machine ?
Alan Cooper, pionnier de ce qu’on appelle l’UX design, se pose dans son article Le mythe de la métaphore5 en critique de ce système d’apprentissage qui présente pour lui plus d’inconvénients que d’avantages. Il y oppose ce qu’il définit comme le paradigme de la métaphore au paradigme idiomatique. Le premier utilise la capacité impressionnante de l’esprit humain à faire des inférences, en associant la représentation d’un objet connu à une fonction, pour en faciliter l’utilisation. Le second correspond à un apprentissage basique, sans recours à des raccourcis intuitifs. S’il peut être plus laborieux, il est le seul moyen d’embrasser le progrès technologique dans ce qu’il a de nouveau, sans en limiter le potentiel. Associer de nouveaux procédés à d’anciens empêche d’en prendre totalement la mesure, et se révèle totalement obsolète lorsqu’un programme gagne en complexité ou intègre des fonctions qui n’ont pas d’équivalents dans le monde du pré-numérique. L’usage surabondant de la métaphore comme système de signification enferme la nouveauté dans une relation ambiguë au passé et, de fait, n’est pas toujours viable.
Le designer peut-il se permettre de n’utiliser la machine qu’à travers des usages hérités du passé ? Si l’on revient aux propos tenus par Walter Benjamin, il y a fort à penser que cet usage de la machine à lui seul ne suffise pas. En tant que chercheur et concepteur, pourquoi ne pas créer ses propres programmes plutôt qu’utiliser ceux développés par des tiers ? Pour cela, le designer doit s’approprier le code informatique. Si l’on peut associer le code à un langage tel que ceux que nous connaissons, nous allons voir que malgré des similitudes, il s’en différencie et possède des propriétés intrinsèques, sans aucun équivalent dans le passé.
b. Le code comme langage
Dans son ouvrage Parole, Écriture, code6 , la professeure et critique littéraire N.Katherine Hayles met en tension les trois systèmes de signification majeurs que nous connaissions : la parole, l’écriture et le code. En désaccord avec l’idée que le code supplanterait les formes de langage qui l’ont précédé, Hayles voit plutôt un système de boucles récursives entre parole, écriture et code, qui s’entremêlent et s’influencent. Ce type de réflexion a déjà existé par le passé, par la comparaison de l’écrit et de l’oralité. Toutefois l’ajout du code dans cette équation permet de mettre en lumière des similitudes entre ces trois systèmes, et d’en cerner les différences. Hayles prend appui sur les philosophes Ferdinand de Saussure et Jacques Derrida, qui ont tous deux travaillé sur la question de la parole et de l’écriture, respectivement au XIXème et XXème siècles. Leurs études sur ces deux formes de langages s’opposent, et proposent deux conceptions radicalement différentes.
Saussure considère la langue écrite comme une traduction arbitraire de sons en images. Il en critique la subjectivité, et y voit une sorte de produit dérivé de langue orale7 . Derrida s’oppose à cette conception à travers deux arguments. D’une part, il minimise cette subjectivité en rappelant les contraintes de matérialité qui ont guidé l’apparition de l’écriture8 . Effectivement, si les signes choisis pour transposer l’oral à l’écrit impliquent une forme de subjectivité (aucune règle ne régit la correspondance entre un son et un objet graphique), il ne faut pas oublier qu’une langue écrite viable se doit d’obéir à certaines règles qui ont fatalement guidé sa création. Le nombre de signes à définir, leur complémentarité, la cohérence globale du système, sont des exemples de contraintes qui ont participé à créer le langage écrit que nous connaissons. Derrida remet également en cause la suprématie de l’oral à travers les possibilités de l’écrit en termes de pérennité, de reproductibilité qui viennent enrichir le fonctionnement de la langue. On peut rajouter à cela la notion d’intertextualité initiée par Roland Barthes, philosophe et sémiologue français du XXème siècle, qui serait également impossible sans écriture. Mais nous y reviendrons plus tard. Ainsi, Derrida voit la langue écrite comme une forme de langage héritée de la parole, mais qui l’excède à travers de nouvelles propriétés. Cette vision semble plus pertinente que celle de Saussure, et inscrit l’écrit dans une continuité de l’oral. À ces conceptions, Hayles incorpore la notion de code et analyse ces trois systèmes de signification de manière globale.
Deux concepts développés par Roland Barthes et Jacques Derrida, respectivement l’intertextualité9 et la trace10 , permettent de comprendre l’écriture numérique, bien qu’ils lui soient antérieurs. L’intertextualité correspond à l’ensemble des relations existant entre plusieurs textes. Si elle a toujours existé, elle a été facilitée de manière évidente par le numérique, à travers les moteurs de recherche, la recherche par mots-clés, des sites dédiés, etc.. Ainsi, le texte fermé s’ouvre à d’autres écrits qui viennent l’enrichir, l’appuyer ou le contredire, permettant au lecteur de façonner son propre jugement à travers une vue d’ensemble.
Le concept de trace découle de l’idée qu’un texte puisse se séparer de son auteur et de ses supports, à travers des phénomènes de décontextualisation, dissémination, dérive etc.. Pour faire simple, la trace peut par exemple être l’influence d’un écrit sur un autre, une référence, un souvenir. Ainsi la trace illustre une ambivalence entre absence et présence, et remet en question leur opposition. Cela se prête particulièrement à l’écriture numérique car, d’une part, elle favorise le principe d’intertextualité, qui est intrinsèquement lié au concept de trace. D’autre part, à tout écrit numérique correspond un certain nombre de métadonnées, lui assignant ainsi une trace décontextualisée. Une métadonnée est une caractéristique formelle normalisée et structurée utilisée pour la description et le traitement des contenus des ressources numériques. On peut aussi associer la trace à la propension du code à se dissimuler au profit de ce qu’il génère, jouant là-encore sur l’ambïguité entre présence et absence.
c. Des spécificités au potentiel créatif
Si ces notions mettent en évidence des similitudes entre écriture analogique et écriture numérique, le code présente également des points de rupture avec les formes de langage qui l’ont précédé. La question du contexte en est un bon exemple. Le sens d’un discours dépend intrinsèquement de son contexte. C’est ce que le philosophe et mathématicien autrichien Ludwig Wittgenstein définit en 1934 par l’expression « jeux de langage »11 . Les jeux de langage sont une notion difficile à définir, mais on pourrait les concevoir comme des expériences de pensée, des situations régies par un système de règles propres qui impacte directement le sens des mots. Par exemple, il peut s’agir du récit d’une fiction, d’une injonction, d’une description, d’une excuse, etc.. Selon Wittgenstein, l’apprentissage de la langue se fait donc par sa pratique dans une multitude de contextes différents, afin d’en cerner les différentes significations. On retrouve l’idée d’apprentissage idiomatique que nous avons abordé un peu plus tôt. Cette notion de contexte, et donc de subjectivité de la langue, n’a pas de correspondance dans la programmation et le code. En effet, celui-ci fonctionne selon un système binaire, sur lequel nous reviendrons plus précisément. Constitué d’une suite formalisée de 0 et de 1, il ne laisse aucune place à l’ambiguïté. Si les langages informatiques de niveau supérieur sont moins radicaux, tout programme est destiné à être converti in fine en langage binaire, et donc à rejeter toute forme de subjectivité. On peut parler d’un langage absolu.
Le code présente également de nouvelles propriétés, et, en ce sens, excède les systèmes de parole et d’écriture. On peut citer la dissimulation, abordée précédemment, qui correspond à la propension du code à être masqué ou révélé, au bon vouloir du développeur. Cette décomposition des objets numériques ouvre un certain nombre de possibilités en terme de création, d’interactivité, mais permet également de faire abstraction du code pour se concentrer sur l’objet qu’il produit.
Serge Bouchardons et Victor Petit sont respectivement Professeur des Universités en sciences de l'information et de la communication et ATER de philosophie à l'UTC de Compiègne. Dans L’écriture numérique ou l’écriture selon les machines12 , ils opposent les principes de fonctionnement de l’écriture dite analogique à ceux de l’écriture numérique. Par exemple, un livre est l’articulation de deux réalités. C’est un objet physique, matérialisé par le papier, l’encre, mais également symbolique à travers les idées qu’il véhicule. En revanche, un objet de programmation est plus complexe car il s’articule selon trois niveaux distincts, bien que dépendants les uns des autres. Le premier niveau correspond au langage binaire, par lequel passe tout objet numérique. Ce langage est le seul à pouvoir s’implémenter directement dans le processeur de l’ordinateur. Il repose sur la formalisation et la discrétisation de bits, unités pouvant prendre deux valeurs, notées par convention 0 et 1. Ce niveau correspond donc à la traduction du code par la machine, afin de rendre le programme exécutable. Le deuxième niveau consiste en l’écriture du code par le développeur, dans le langage informatique de son choix. Il fait le lien entre l’idée humaine et le langage binaire. C’est le coeur du programme. Cela correspond à la phase de rédaction d’un livre, sauf qu’elle s’adresse dans un premier lieu à la machine, qui va dans un second temps le compiler et l’exécuter. Enfin, le troisième niveau correspond à l’interaction finale entre les utilisateurs et l’objet numérique, à travers les données sémiotiques générées par le programme. C’est le niveau le plus usuel, qui correspond à la lecture d’un livre, par exemple. Le troisième niveau est le seul niveau visible par l’utilisateur, mais il ne l’est qu’à travers les deux autres. Ces systèmes complémentaires, à eux trois, donnent naissance à l’objet numérique.
L’articulation de ces trois niveaux induit une autre spécificité du code, le temps de compilation. Il s’agit de la transcription du programme en langage binaire. Plus on code via des langages de niveaux supérieurs, et plus le temps de compilation sera important. L’imbrication hiérarchique de ces langages est liée à leurs niveaux de complexité. En effet, plus on s’éloigne du code binaire, plus la langue (en l'occurrence l’anglais) et le code se rejoignent. Ce phénomène est défini par N.Katherine Hayles comme l’interpénétration, soit une hybridation de la langue, à mi-chemin entre homme et machine. Cela s’inscrit parfaitement dans le système de boucles récursives entre parole, écriture et code que dépeint Hayles. Ainsi, bien qu’il excède les formes de langage antérieures par ses caractéristiques propres, le code est intimement lié à l’écriture, elle-même héritée de la parole.
Enfin, le code est l’unique langage exécutable, il génère quelque chose par l’intervention de la machine. C’est donc un langage performatif, qui réalise ce qu’il énonce. Si cela paraît évident au regard de ce qui a été dit précédemment, c’est bien ici que se joue tout l’enjeu de la programmation, et que le code peut ainsi devenir outil de création visuelle. Afin de confirmer la pertinence d’un usage créatif du code, nous allons d’abord examiner les moyens courants de production graphique, soit les logiciels de création propriétaires.
2. Le code comme outil de production
a. Les logiciels propriétaires
Nous avons pu voir précédemment que la machine s’était progressivement démocratisée, simplifiée, par l’apparition d’interfaces et de logiciels faciles d’utilisation, dédiés à des tâches précises. Ces programmes tendent à mettre de côté la question de l’apprentissage au profit d’un usage simplifié à l’extrême, fluidifié par des raccourcis mentaux tels que les métaphores, comme nous avons pu l’aborder. L’introduction de ces logiciels permet d’automatiser un grand nombre de tâches, et cela a profondément changé la manière de penser le design ces dernières années. Mais qu’en est-il alors des logiciels dits de création ? Sont-ils les symptômes d’une injonction à la productivité et d’un mauvais usage de la technique tel que le dénonce Walter Benjamin dans Petite Histoire de la Photographie ?
Dans un premier temps, il est déroutant de constater que le paysage des logiciels de création graphique est particulièrement restreint. Pourtant, l’apparition de la machine et l’entrée dans l’ère numérique ont multiplié les supports que le designer utilise, ainsi que les potentialités qui s’offrent à lui. Franck Adebiaye, typographe-comptable et fondateur de la fonderie libre VTF, s’étonne que la diversité logicielle soit plus importante dans le domaine de la comptabilité que dans la création graphique13 . Cela pose effectivement question. Une grande majorité de designers utilise les logiciels propriétaires Adobe, et ce de manière quasi-systématique. Que ce soit pour un travail de mise en page, de retouche d’image ou d’illustration, nous avons tendance à lancer, sans trop réfléchir, les programmes correspondants de la Creative Suite, à savoir InDesign, Photoshop et Illustrator. Et ces choix ne sont que trop rarement remis en question.
Pour bien se rendre compte de l’anomalie de cette situation, il est important de se poser la question de la fonction d’un outil. Pierre-Damien Huyghe, auteur et responsable du Master Design et environnements de la Sorbonne, affirme que « l’ingéniosité d’un outil consiste à obtenir que le travail matériel de construction effectué pas à pas ne vienne pas faire de bruit dans la présence ultime de l’œuvre14 ». Autrement dit, l’outil doit servir l’expression du créateur, et interférer le moins possible avec l’idée qui sous-tend le projet. Il doit ainsi se faire oublier au profit de ce que le designer veut véhiculer. On peut ici établir un parallèle avec Le Verre en Cristal15 de Beatrice Warde, typographe américaine du XXème siècle, qui promouvait une utilisation de la typographie invisible au profit des informations qu’elle transmet. Un logiciel devrait avoir la même vocation. Or il n’est pas rare dans des créations graphiques de reconnaître l’usage de tel ou tel outil, et ainsi d’identifier le logiciel utilisé. Ce ne sont donc pas des outils ingénieux tels que Huyghe l’entend. Les designers ont malheureusement tendance à adapter leur idée aux logiciels, plutôt que d’adapter leur outil à l’idée. De ce déterminisme logiciel résulte une homogénéisation de la création, qui tend à se standardiser.
Cette standardisation s’inscrit dans des logiques économiques de productivité et de rentabilité, qui induisent une forme d’asservissement du designer. Les innovations des programmes Adobe vont d’ailleurs clairement en ce sens. La Creative Suite, apparue en 2012, regroupe les différents logiciels d’Adobe. Selon Anthony Masure, elle tente « de faire du processus créatif une chaîne de montage s’apparentant à l’idéal industriel d’une production parfaitement fluidifiée16 ». Leur mode d’acquisition change, passant d’un achat à un abonnement. Le designer n’est donc plus propriétaire de ses outils de travail mais locataire. Avec le Cloud qui permet de stocker ses fichiers, et l’apparition plus récente de Behance (plate-forme de publication de projets artistiques), Adobe assoit son hégémonie sur le processus de création par la production, le stockage et la diffusion. Un tel monopole est problématique, et voir sa pratique dépendre à ce point d’une grande firme l’est tout autant. Une forme de basculement se produit, ce qui était à l’origine un service asservit désormais les utilisateurs. Nicolas Taffin, concepteur graphique, éditeur et enseignant, parle de « prolétarisation des acteurs du design17 ». Ces différentes stratégies commerciales visent à imposer ces logiciels comme des outils indispensables à quiconque se dit designer. L’aspect expérimental est mis de côté au profit d’une création sans efforts, sans accidents. La designer Loretta Staples décrit ces programmes comme « un espace […] où la facilité d’utilisation prend le pas sur notre autorité d’auteur18 ». Le design, considérée comme une pratique se situant entre art et industrie, s’écarte alors de sa dimension artistique.
Pour Lev Manovich, auteur et professeur en informatique, le recours systématique à ce type de logiciels entraîne également une perte de savoir-faire, et discrédite la profession du designer. Dans Le langage des nouveaux médias19 , il établit un parallèle avec des propos tenus par Karl Marx concernant l’expansion de la grande industrie : « Le développement du machinisme et la division du travail, en faisant perdre au travail de l’ouvrier tout caractère d’autonomie, lui ont fait perdre tout attrait. L’ouvrier devient un simple accessoire de la machine, dont on n’exige que l’opération la plus simple, la plus monotone, la plus vite apprise20 ». En effet, les publicités Adobe tendent à faire croire que n’importe quel employé du tertiaire peut devenir un créatif accompli s’il se sert de leurs logiciels. La notion de transmission des savoirs est donc également mise à mal, l’apprentissage se faisant sur le tas, selon l’usage. De plus en plus, l’utilisation de gabarits et de templates prime, le designer ayant simplement pour rôle d’en améliorer la dimension esthétique. Dans son article intitulé Peut-on encore être graphiste auteur au pays des templates ?21 , Étienne Mineur, designer et enseignant français, compare cette pratique au tuning, soulignant ainsi son caractère superficiel.
Comment dépasser ces contraintes ? Au delà de la dimension asservissante découlant des enjeux économiques, le principal défaut de ce genre de logiciels est l’illusion de l’exhaustivité22 . Cette formulation d’Erik Van Blokland, créateur de caractères et programmeur néerlandais, illustre la fausse idée que toute pensée peut être traduite visuellement par les outils que propose un simple menu déroulant. Les fonctions intégrées aux logiciels propriétaires d’Adobe, par exemple, ne sont pas mauvaises, loin s’en faut. Mais elles amènent le designer à croire qu’elles couvrent l’ensemble des possibilités graphiques permettant de traduire son idée visuellement. Ces outils n’ont pourtant rien d’exhaustif et ne représentent qu’un échantillon de ce qui est possible. Au final, on peut affirmer que le principal défaut des logiciels propriétaires est l’impossibilité de les développer, les adapter, en fonction des besoins. Si quelques plugins existent, ils se basent sur des fonctions déjà présentes dans les logiciels et ne permettent pas d’y introduire des fonctions inédites. Ceci est dû à leur herméticité, les codes sources des programmes étant soigneusement protégés, à des fins économiques. S’ils sont parfois consultables, ils ne sont pas modifiables. C’est là que le code intervient. Pourquoi se restreindre à des outils conçus de manière généraliste alors que nous pouvons développer nos propres programmes, personnalisés selon nos projets ? Le design génératif est une alternative, gratuite, qu’il me paraît important de considérer pour renouveler sa production graphique.
b. Le génératif
Le design génératif consiste en la création d’un système, généralement un logiciel, qui génère des formes. L’acte créatif se situe dans la mise en place d’un processus qui pilote la machine, plutôt que de dessiner manuellement. Même si le principe existe depuis longtemps, l’apparition de l’ordinateur et du code ont démultiplié les possibilités de ce processus créatif. Ainsi, plutôt que de convertir une idée en une forme déterminée par l’usage d’un outil, le design génératif la convertit en un système abstrait, autonome et malléable, lui-même capable de générer des formes.
« Malgré le lien étroit entre le développement de l’art génératif et l’évolution de l’ordinateur, les ordinateurs sont juste une commodité. Les vrais outils de l’art génératif, les constantes se cachant derrière les différents outils utilisables, sont les algorithmes23 ».
Comme l’évoque ici l’artiste et codeur Matt Pearson, si l’ordinateur a facilité le génératif, il ne lui est pas indispensable. En effet, le principal ressort de cette pratique est l’algorithme.
Pour mieux comprendre les algorithmes, on peut les comparer à une recette de cuisine. La suite d’instructions permet d’obtenir le produit fini, un gâteau par exemple. Eric Bachard, professeur de physique, donne dans son cours sur l’introduction aux algorithmes la definition suivante : « un algorithme est une suite finie d’opérations ou règles à appliquer dans un ordre déterminé, à un nombre fini de données, pour arriver en un nombre fini d’étapes, à un certain résultat et cela indépendamment des données.24 »
Dit de manière plus simple, un algorithme est une suite d’étapes réalisées en vue d’obtenir un résultat. Donald Knuth, pionnier de l’algorithmique et lauréat de nombreux prix et distinctions, a défini 5 propriétés requises pour un algorithme : la finitude, la définition précise, les entrées, les sorties et le rendement. En résumé, un algorithme doit contenir des données de départ, une suite définie et organisée d’étapes simples (théoriquement réalisables par un homme disposant d’un papier et un crayon) et objectives (sans ambiguïté), des données de sortie, et une fin.
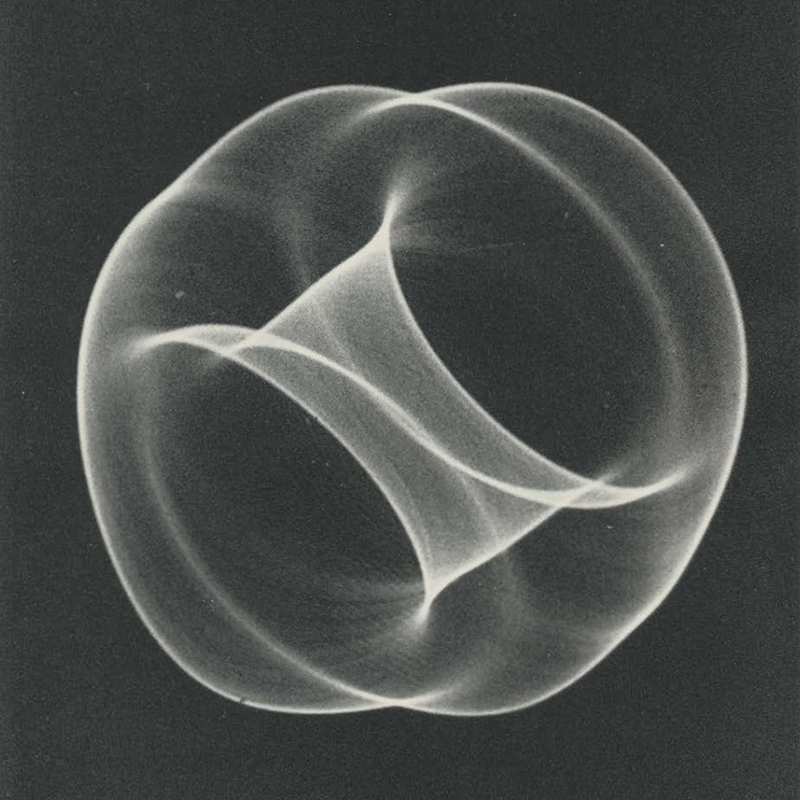
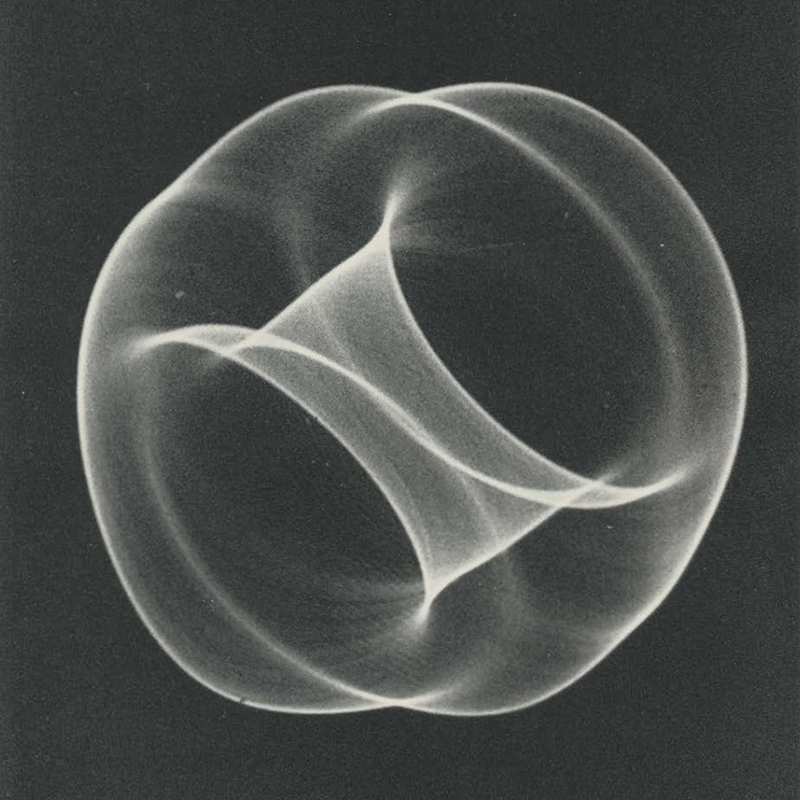
Comme dit précédemment, l’usage des algorithmes à des fins artistiques est antérieur à l’ordinateur, et a intrigué les artistes avant son apparition auprès du grand public. Les années 1950 sont marquées par un important progrès technologique, aussi bien mécanique qu’électronique. Apparaissent ainsi de nouveaux appareils de calcul, de mesure et de communication. A partir de là, des scientifiques s’adonnent à des expérimentations auxquelles s’ajoute une dimension esthétique. Ben Laposky, mathématicien américain et pionnier de l’art informatique, est l’un de ceux-là. En 1946, Laposky commence à travailler avec des traces de pendule photographique. Il utilise un oscilloscope cathodique avec des générateurs d’ondes sinusoïdales et divers autres circuits électriques pour créer de l’art abstrait. Ces motifs correspondent à la retranscription des vibrations électriques sur un dispositif d’affichage des ondes. L’une de ses premières oeuvres électroniques est Oscillon 40 en 1952. Ce type d’appareil est alors couramment utilisé dans les domaines de la médecine et de l’ingénierie. Le travail de Laposcky fut largement diffusé dans le monde, tant pour sa valeur scientifique qu’artistique. Il fut l’un des premiers à penser art et science de manière conjointe, et à produire de l’image par le biais de phénomènes physiques, mathématiques ou naturels. Il est intéressant de constater que les formes obtenues paraissent tout à fait contemporaines, alors qu’elles datent des années 1950. Ce type de représentation des ondes a en effet inspiré bon nombre de designers qui travaillent sur le rapport entre son et image, par exemple. Initialement, le développement de l'image numérique n'avait pas de vocation esthétique, mais se réalisait dans un contexte de recherche scientifique. Repenser l’esthétique de ces images est notamment devenu nécessaire lorsqu’il a fallu communiquer les recherches au public. Il leur fallait acquérir une caution esthétique et culturelle, pour capter un public plus large. C'est donc dans le but de valoriser des recherches scientifiques que sont apparus certains des premiers usages artistiques de l'outil informatique. Ces passerelles entre art et technologie ont amené des designers et artistes à utiliser machines et algorithmes pour leur création.



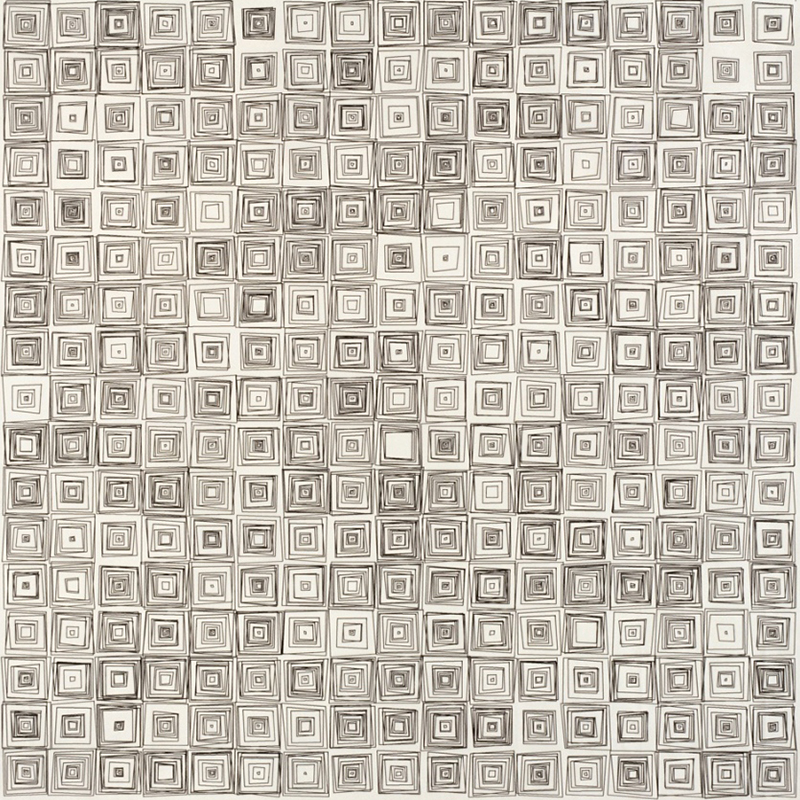
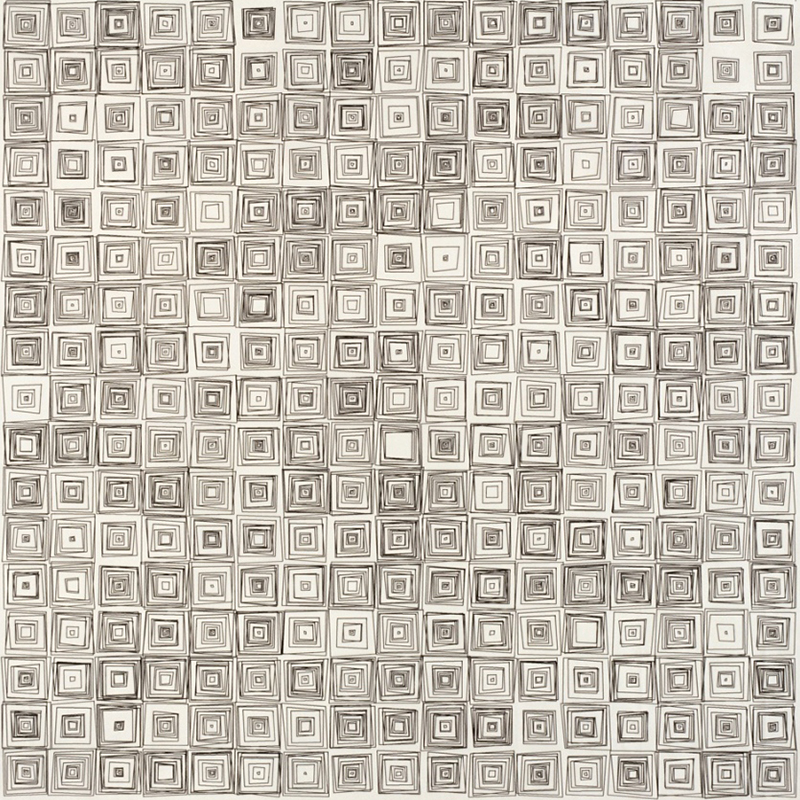
Vera Molnar est une pionnière de l’art génératif du XXème siècle. Formellement géométrique, la peinture de Véra Molnar conjugue séries et combinatoires. À l’aide de règles simples et de formes simples, les motifs se répètent, se décalent, s’altèrent. Dans les années 1960, elle utilise la méthode de la machine imaginaire, soit le dessin par algorithme. Dans les années 1970, Vera Molnar et son mari conçoivent et rédigent le Molnart. Il s’agit d’un programme souple qui permet une expérimentation picturale systématique. Il est écrit en Fortran, et relié à un écran de visualisation et à un traceur. Le traceur, ou plotter en anglais, occupe une place importante dans les origines du génératif. En effet, à une époque où les dispositifs d’affichage tels que les écrans étaient encore peu performants, le traceur était le meilleur moyen de s’essayer au dessin algorithmique. Il permet de déplacer un stylo selon deux axes au dessus d’une feuille. Le dessin est réalisé à partir d’un langage graphique rudimentaire : prendre plume, lever plume, baisser plume, se déplacer en X-Y, prendre feuille, éjecter feuille.
Le travail de l’artiste allemand Manfred Mohr s’inscrit dans la continuité de celui de Vera Molnar, à base de compositions abstraites réalisées par plotter selon des algorithmes définis sur la machine. Il cherche à mettre en évidence le lien entre manipulations de l’homme et calcul de la machine, et observe les interactions entre ordinateur, traceur et support papier. À propos de son travail, Manfred Mohr déclare : « Ma pensée est rendue visible à travers les programmes informatiques que j’ai écrits. (…) Des algorithmes uniques sont inventés pour chaque travail dont chaque forme et structure est créée. Les algorithmes sont construits sur des principes de sélection aléatoire que j’ai appelé des filtres esthétiques. »25
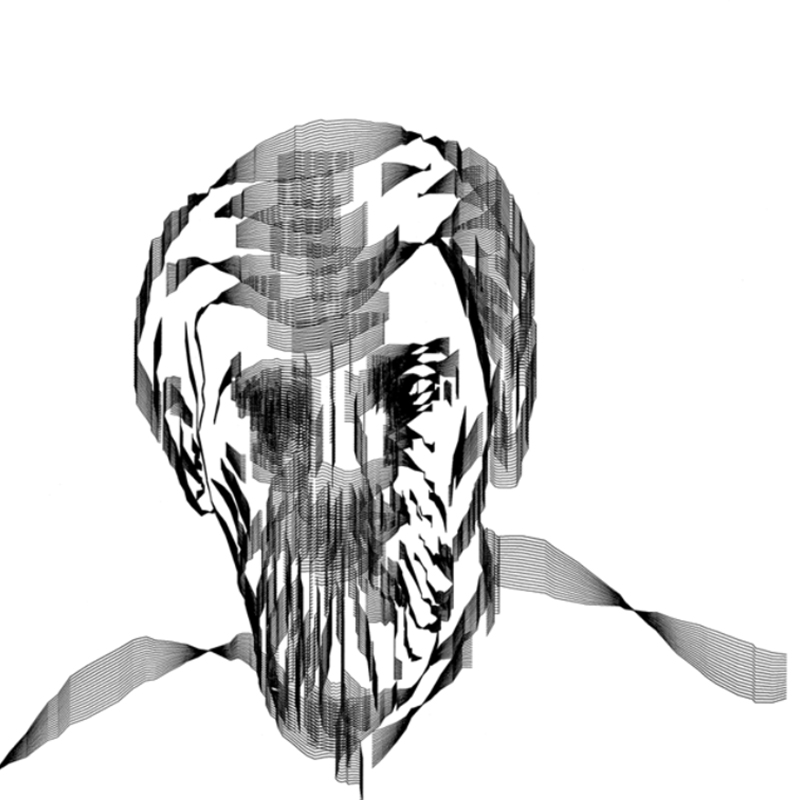
Certains artistes laissent de côté la question de l’abstraction et prennent des images figuratives comme référence, qu’ils cherchent à retranscrire à travers le calcul. C’est le cas de l’artiste numérique Charles Csuri qui utilise le plotter pour dessiner automatiquement des portraits. L’informaticien James Shaffer et lui sont d’ailleurs récompensés en 1967 pour leur oeuvre Sine Curve Man au concours de Computer and Automation, qui promeut le dessin par algorithme. Ils s'orientent vers une représentation figurative, en créant des programmes informatiques plus flexibles et en les soumettant à leur imagination propre. Ils se détournent ainsi des courants mathématiques et abstraits pour tenter de manipuler les images dans un style plus expressionniste. A la fin des années 1960, l'art sur ordinateur évolue considérablement avec le perfectionnement de l'écran de visualisation, alors appelé le tube cathodique. L'on peut désormais visualiser, explorer et modifier chaque image instantanément. S’il est au début de très faible résolution, il va peu à peu gagner en précision et supplanter la table traçante.
L’intérêt pour notre sujet est d’observer l’algorithme génératif, qui va produire des formes et dessiner de manière autonome. Naturellement, un algorithme ne peut agir que s’il est programmé et mis en service. Si l’ordinateur permet de le formaliser et de constater sa viabilité, c’est bien l’homme qui doit traduire son idée en une suite d’instructions logiques, compréhensibles pour la machine. Cette phase de transcription peut s’avérer être d’une grande complexité. Dans Parole, Écriture, Code, Hayles évoque les difficultés de cette étape à travers un projet d’Ellen Ullman, programmeuse et auteure, qui consistait à créer un système logiciel pour faciliter la communication d’informations aux malades du sida. Après avoir rencontré un échantillon de personnes pour lesquelles le logiciel était conçu, elle s’est retrouvée à devoir retranscrire leurs souhaits à travers un enchaînement d’instructions logiques exécutables par l’ordinateur. Ullman s’est heurtée à cette étape de travail, qui consistait à traduire une énumération d’idées plus ou moins informelles, teintées d’émotions et de craintes, avec quantité d’interprétations possibles. Toute la difficulté de la conception par le code est donc de concilier idées humaines avec la logique de l’ordinateur, impliquant d’être capable de penser à la manière d’un être hybride, mi-homme mi-machine.
Il est intéressant de comparer les processus de création via les logiciels WYSIWYG26 et le génératif. Dans le premier cas, le designer part d’une idée, qu’il traduit visuellement à l’aide d’un ou plusieurs logiciels. Si l’image obtenue ne lui convient pas, il répète le processus, jusqu’à obtenir un résultat probant. Cette méthode présente un certain nombre d’inconvénients. D’une part, si le designer décide d’effectuer un changement formel radical, il doit reprendre son travail de zéro, car il agit manuellement sur l’image, sans automatisation. Ainsi, c’est le processus de création dans son intégralité qui est répété si le résultat n’est pas jugé viable. D’autre part, dans le cadre d’un travail collectif par exemple, le fichier n’a que peu de valeur pour un autre designer, qui ne pourra qu’effectuer des changements mineurs, ou devra repartir de zéro. Dans le cas du design génératif, la logique est toute autre. En effet, le designer va traduire son idée en code informatique, créer un système autonome à même de générer le visuel. Si le résultat ne lui convient pas, il lui suffit de changer certaines règles, d’intervenir sur l’abstraction sous-jacente du programme, puis de générer à nouveau un résultat. Le gain de temps est donc considérable. Une tierce personne pourrait récupérer le code et en faire sa propre version, ce qui donnerait lieu à un résultat potentiellement complètement différent.
On se rend compte que le principe génératif bénéficie de sérieux atouts quant à sa propension à évoluer, à être détourné, modifié et partagé, et qu’il permet davantage d’expérimentations que si l’on se cantonne aux logiciels de création classiques. Cela n’est possible que par une interaction plus directe entre l’auteur et son outil, via le code. Toutefois, le designer perd une part de contrôle sur la forme produite, car c’est la machine qui va générer l’image finale. Mais il reste décisionnaire, et non tributaire d’un logiciel développé par une personne extérieure au projet. Kostas Terzidis, auteur et professeur américain spécialisé notamment dans le design algorithmique, résume bien ce processus : « Le nouveau designer construira l’outil qui permettra le méta-design, le design de façon indirecte.27 »
c. Vers un design augmenté
Le design génératif, par sa propension à créer des systèmes plutôt qu’une oeuvre unique, permet non seulement de s’écarter du déterminisme logiciel mais aussi d’augmenter ses créations. Un système n’est pas un résultat mais un ensemble d’éléments en relation les uns aux autres, dans le cadre d’une réglementation prédéfinie. Ainsi, le système vit. Ce concept de système couplé aux possibilités du numérique permet d’augmenter sa création par des propriétés qui, sans être forcément nouvelles, gagnent en viabilité.
Si un système se base sur des données susceptibles de varier selon le comportement ou les décisions de l’utilisateur, il devient alors interactif, une expérience. Par exemple, de nombreux designers ont créé des programmes génératifs exploitant le son, qui prennent la forme d’interfaces avec lesquelles l’utilisateur peut interagir.
Nous allons nous intéresser à une interface sonore interactive expérimentale, développée par le designer Patrik Huebner pour INJUVIK Collective. Il s’agit d’un espace 3D dans lequel cohabitent typographie et formes abstraites, le tout réagissant au son ambiant. Ce programme a notamment été l’objet d’une installation dans le cadre du Platine Festival à Cologne. Constituée d’un écran et d’un contrôleur MIDI connectés, l’installation permettait aux utilisateurs de composer leur propre extrait musical, et d’observer les formes ainsi générées. Malgré une certaine gratuité dans les formes choisies, qui s’apparentent davantage à des animations aléatoires qu’à une retranscription visuelle crédible de la musique, ce projet se distingue par son interactivité. Celle-ci se manifeste sur deux niveaux. D’abord, les formes réagissent aux paramètres sonores, l’utilisateur peut donc tester l’interface avec ses propres morceaux, ou en composant un rythme de son choix. Il fait ainsi partie du processus et l’impacte par ses décisions. Une autre forme d’interactivité repose sur l’espace 3D dans lequel évoluent les formes. L’utilisateur, à l’aide de la souris, peut naviguer à travers les formes générées et circuler autour, ou à l’intérieur du visuel. Cela permet de mieux en comprendre la structure, de remarquer des détails inattendus, d’expérimenter en modifiant musique et point de vue simultanément, par exemple.
Un autre projet, Patatap, est une application développée par Jono Brandel et notamment présentée lors de l’exposition 123 Data à la Fondation EDF. Ce projet prend une autre direction, à la fois ludique, interactive et pédagogique. Le programme embarque un certain nombre de sons, auxquels correspond une animation. Ces formes sonores sont chacune assignées à une touche du clavier et permettent à l’utilisateur de composer un rythme musical et d’exporter la séquence d’animations correspondante. Ici, l’interactivité fait l’oeuvre. Dans le projet précédent, l’utilisateur intervient dans le choix des sons qui influencent le comportement des formes et l’exploration spatiale de ces formes. La mise en activité de l’oeuvre ne dépend pas de lui, mais de la présence ou l’absence de son. Au contraire, dans le cas de Patatap, l’utilisateur met en oeuvre le programme. Même s’il ne choisit pas les sons et leurs animations qui sont prédéfinies, c’est lui qui va les activer et composer avec, par l’intermédiaire du clavier. L’interactivité y est donc plus poussée, mais les choix concernant le son plus restreints.
Si ces programmes permettent l’automatisation du rapport du son à l’image, le choix des formes est lui déterminé par le concepteur. Cela pose la question de la pertinence de ces choix, et de leur subjectivité. Il existe bien entendu une infinité d’applications potentielles à l’interactivité, mais les deux cas précédents mettent en évidence la tension entre parti-pris du concepteur et degré d’implication de l’utilisateur.
Comme nous avons pu le voir précédemment, les programmes sont mis en oeuvre via des algorithmes. Ils permettent l’automatisation de processus, et favorisent ainsi la création de nombreuses déclinaisons graphiques, issues d’un même système. Ce principe s’insère peu à peu dans des campagnes de communication de marques, car il permet l’ultra-personnalisation des produits, qui deviennent des objets uniques.
On peut prendre comme exemple Digital Covers, la série de 10000 peintures digitales réalisées en 2012 par le studio FIELD pour le papetier GF Smith. Elles ont été utilisées comme couvertures de brochures, chaque visuel correspondant donc à une couverture unique. Les visuels ont été créés via un programme informatique, qui génère une structure abstraite complexe en trois dimensions. Chaque image est extraite de cette structure, les variations de formes et de couleurs résultant de différentes vues de celle-ci. Le caractère unique de ces images crée un lien beaucoup plus personnel avec l’acheteur, et introduit une dimension émotionnelle entre lui et le produit. Ici, c’est à partir du même objet 3D qu’ont été générés 10 000 visuels uniques. Cette forme d’automatisation par le code permet donc une production quasi-instantanée d’une multitude d’images, à l’aide d’un seul programme. Économiquement, ce travail est aussi rendu possible par l’émergence de l’impression numérique et les progrès techniques visant à réduire coûts et vitesse de production. Auparavant, l’impression de milliers de fichiers différents aurait été bien trop coûteuse. Les avancées techniques en terme d’impression permettent donc désormais d’exploiter la puissance déclinatoire du code, et de rendre son usage pertinent, notamment pour de l’imprimé.
Sur le même principe, on peut citer l'agence de communication Ogilvy & Mather Italia, qui a développé pour Nutella un programme permettant de générer 2,6 millions de motifs uniques, directement appliqués sur les pots. Cette campagne de personnalisation du produit, qui a tout de même nécessité deux ans de développement et un processus d’impression sur mesure, montre que les algorithmes créatifs trouvent aussi leur place dans l’industrie. Evian, Coca-Cola et Oreo font partie des grandes marques qui prennent possession de ces nouveaux moyens de production, afin de customiser leurs produits et ainsi s’adresser plus personnellement à leurs clients.
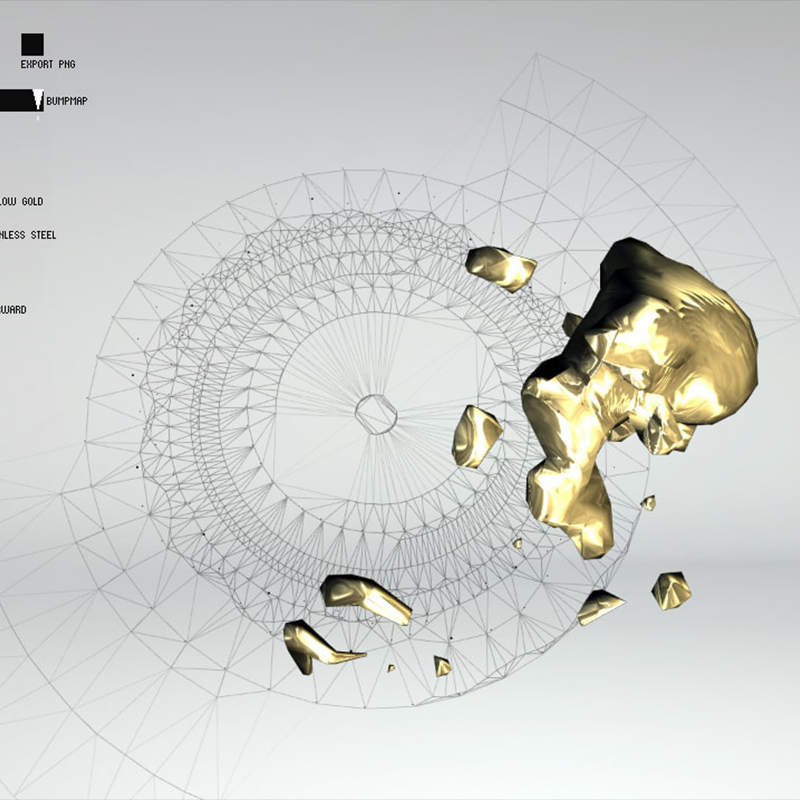
Dans la même perspective, en 2011, la marque Montblanc fait appel au studio berlinois Onformative pour concevoir un programme permettant de générer un visuel unique, pour chaque modèle de montre. Le système ainsi créé exploite les caractéristiques propres à chaque montre (son poids, les matériaux utilisés, la précision du mouvement, etc..) et adapte le comportement des formes en fonction. Représentées par une masse liquide interagissant avec une structure filaire, ces caractéristiques qui constituent input l’ADN de chaque montre sont ainsi à l’origine des visuels générés. Contrairement au projet Digital Covers de FIELD, le cas de MontBlanc est rendu possible par la mise en relation des caractéristiques de chaque montre avec l’algorithme, qui les interprète pour donner naissance aux formes.
Ce rapport étroit entre données et programme permet aussi de mettre en mouvement des créations graphiques et de les faire évoluer de manière pertinente au cours du temps. Cette question de l’évolutivité des formes générées par les programmes s’inscrit bien dans la conception d’identités visuelles. En effet, on questionne souvent la pérennité d’une identité, en fonction de l’évolution de ce qu’elle représente. C’est d’ailleurs pour cette raison qu’elles sont très souvent renouvelées, ce qui pose problème sachant que le public a besoin d’un certain temps de familiarisation avant d’associer intuitivement une identité à ce qu’elle représente. Le design génératif pallie plutôt bien ce problème en la rendant modulable et évolutive, directement reliée à ce qu’elle incarne et capable de prendre en compte d’éventuels changements. Par exemple, l’Atelier Müesli, associé à Julie Rousset, remporte l’appel d’offre du renouvellement de l’identité visuelle de la FRAC Centre en 2009. Ils développent notamment un générateur de logo qui permet à chacun d’en créer sa propre version. Celui-ci s’apparente à une structure filaire, qui va se déformer en fonction d’un certain nombre de paramètres, que l’utilisateur est amené à sélectionner. Ceux-ci sont variés, allant du nombre d’oeuvres exposées au nombre de visiteurs, ou encore relatifs à des phénomènes de société, entre autres. Ce logo, par son nombre infini de déclinaisons, et par son interaction directe avec des données relatives à la FRAC, met en évidence la malléabilité et le fort rapport de sens que peut permettre une identité générative.
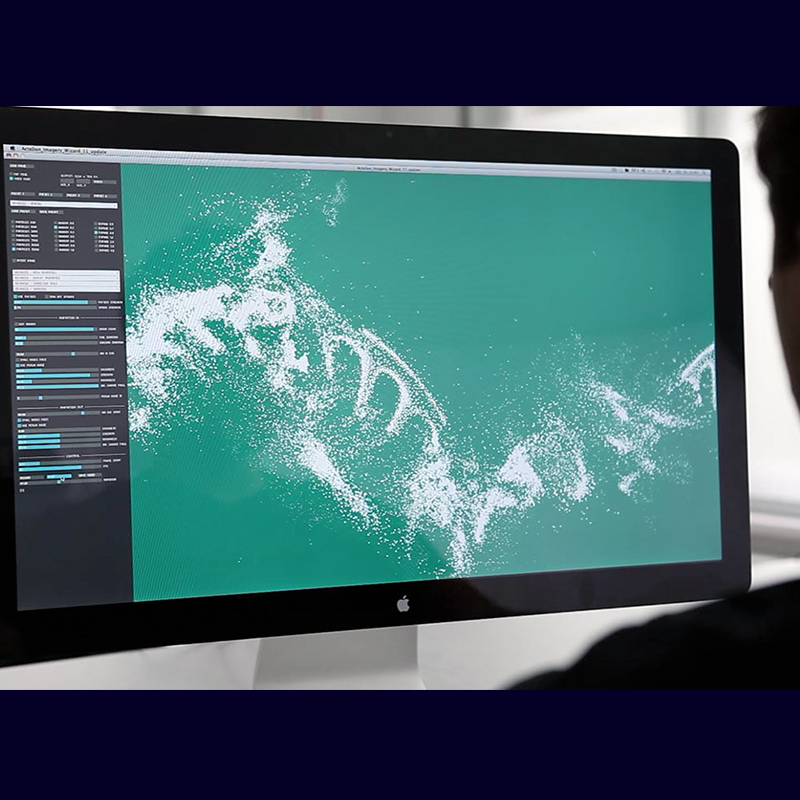
Un autre projet, développé par le studio Onformative, ouvre lui aussi des perspectives intéressantes quant à la conception d’identité générative. Il a été développé pour la société biopharmaceutique Actelion qui étudie, conçoit et commercialise des médicaments pour le traitement de maladies, pour lesquelles aucun traitement adéquat n’était encore disponible. Pour cette commande, Onformative a opté pour la création d’un programme permettant la production d'images cohérentes à partir de matériaux visuels hétérogènes. Les informations visuelles contenues dans chaque image de départ sont converties en formes élémentaires telles que des points et des lignes, par le biais d’algorithmes. Les images obtenues peuvent ensuite être exportées et utilisées par la marque. Celles-ci sont également déclinables sous forme d’animations. La construction modulaire du programme permet de développer facilement des fonctions supplémentaires. Il a le potentiel d'être étendu afin que l’univers visuel de l'entreprise puisse aller de paire avec son évolution. La démarche du studio Onformative met en évidence un nouveau processus de conception d’identités visuelles. En effet, plutôt que de livrer directement l’identité demandée (et la charte graphique correspondante), ils ont pris le parti de livrer un programme permettant à Actelion de produire eux-mêmes les éléments visuels constituant leur image de marque. Cela offre deux avantages majeurs. D’une part, grâce à cet outil personnalisé, le principe de charte graphique est rendu obsolète. En effet, les règles d’utilisation sont intégrées au programme, ce qui assure une mise en application adéquate de l’identité. De plus, si cette identité est amenée à évoluer, cela nécessitera simplement une adaptation du programme, et non la refonte entière de l’identité et de sa charte. Au regard de ces avantages, on peut imaginer que la conception et la livraison de programmes incarnent l’avenir de l’identité visuelle.
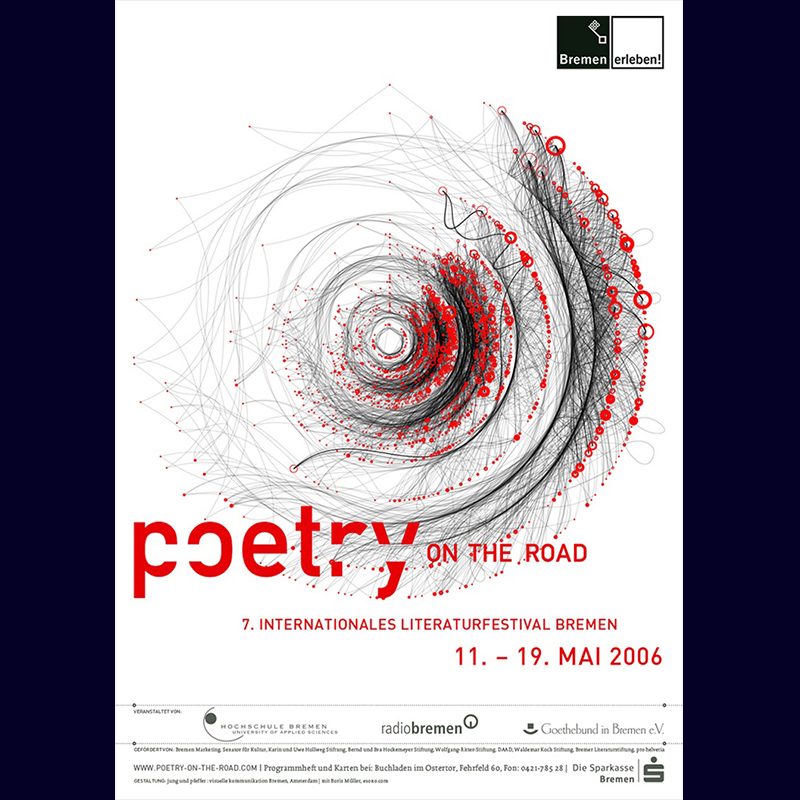
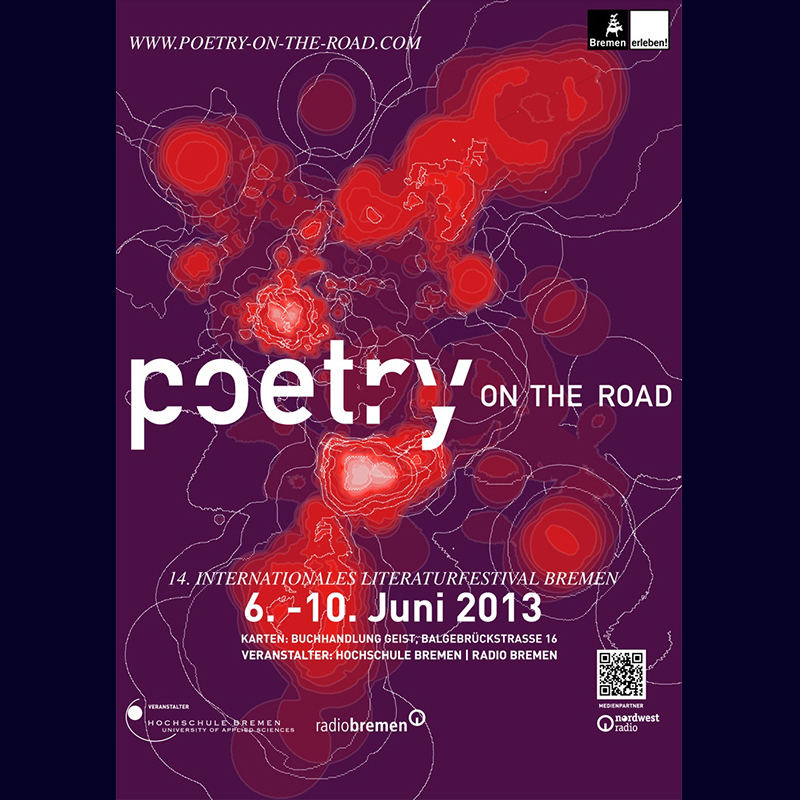
Enfin, un dernier projet me semble important pour mettre en évidence la polyvalence du génératif, et sa faculté à créer des passerelles entre disciplines différentes. Boris Muller est un designer, chercheur et enseignant en design interactif à Potsdam en Allemagne. Il a réalisé entre 2002 et 2013 la communication du festival de poésie allemand Poetry on the Road. Ce travail se base sur un principe commun : tous les visuels de chacune des campagnes ont été réalisés via un programme génératif qui transforme le texte en images. Ils sont donc directement reliés aux poèmes présentés à l’occasion du festival. Par exemple, l’édition 2007 se base sur le concept des API, en l’occurence Flickr. Ainsi, chaque mot est considéré comme un tag et est associé à l’image la plus populaire lui correspondant. L’image est ensuite tronquée selon la longueur et le nombre d'occurrences du mot en question. Le concept de l’édition 2013 consistait quant à lui à transformer chaque mot en un couple de coordonnées, afin de les placer sur une carte. Le visuel résultant propose une représentation de la distribution des localisations.
Tout d’abord, on peut souligner la relation directe entre ces créations et le contenu de l'événement qu’elles promeuvent, ce qui les rend conceptuellement pertinentes. Si le choix des algorithmes de transformation du texte en images comporte une part de subjectivité et d’arbitraire, il n’empêche que la forme obtenue est unique, et diffèrerait avec d’autres textes en input. L’utilisation d’algorithmes permet cette étroite connexion avec n’importe quelle donnée quantifiable. Cela nous amène à un deuxième point, la diversité d’associations que permet le code. En effet, on peut remarquer que dans ce projet il est au service d’une communication majoritairement print (affiches et programme), et appartenant au monde de la poésie. Ce n’est pas forcément ce à quoi on associe intuitivement le code. Boris Muller et ses collaborateurs ont choisi un moyen inattendu pour répondre à cette commande, et c’est ce décalage que je trouve inspirant. Toutefois, au delà de ce rapport de sens qui offre de la consistance au projet, on peut s’interroger sur la subjectivité des formes, à l’instar des projets sur le son présentés précédemment. C’est une question qu’il me semble important de se poser pour concevoir ou analyser un projet de ce type. La relation directe entre les données de base et le visuel final fait parfois perdre de vue le sens des formes produites. Pour le moment, seul l’être humain est capable de sélectionner une forme graphique pertinente en fonction de ce qu’elle représente, même si c’est la machine qui produit le résultat final. Ce choix du concepteur doit donc être réalisé avec une grande attention.
Ainsi, nous avons pu voir que la méthode générative permet de mettre au coeur de la création des principes tels que l’interactivité, la personnalisation, l’évolutivité, et l’ouverture du design à d’autres disciplines. Toutefois la conception de programmes pose aussi d’autres questions, comme le partage et l’open source. On peut également se demander si le designer, qui délègue une grande partie du processus créatif à l’ordinateur, ne devient pas petit à petit obsolète. Quel est alors son rôle dans ce contexte de programmation appliquée au design ?
3. Open source et statut du designer
a. Logiciels libres et open source
Nous avons vu que les logiciels de design propriétaires étaient porteurs de contraintes, néfastes à la pratique du designer. La conception de ses propres programmes offre une échappatoire à ces contraintes, mais encore faut-il ne pas tomber dans les mêmes travers, à savoir leur herméticité. Cela passe par un questionnement sur les notions de logiciel libre et d’open source.
Le développement de programmes a été grandement facilité par la culture du logiciel libre, et ce qu’on appelle l’open source. Toutefois ces deux expressions n’ont pas le même sens. L’anglicisme open source s’est massivement répandu dans notre vocabulaire. Il est souvent utilisé à mauvais escient pour désigner des travaux collaboratifs, parfois même qui n’ont pas de rapport à la programmation. Dans En quoi l'open source perd de vue l'éthique du logiciel libre28 , Richard Stallman, programmeur et militant du logiciel libre, tend en premier lieu à redéfinir open source et logiciel libre, dont les sens se perdent au fil des usages. Pour lui, le terme d’open source désigne le fait de pouvoir accéder aux codes sources. Il s’agit donc de la possibilité technique d’afficher les codes sources d’un programme, sciemment permise par le développeur. Toutefois, contrairement au logiciel libre, cela n’implique pas de pouvoir les modifier, de développer d’autres aspects du logiciel, ou encore de diffuser et partager de nouvelles versions de ce programme. Le concept de logiciel libre ne se limite pas à une question de technique. Il participe davantage à ce qu’on peut appeler l’éthique des programmes. Richard Stallman définit par logiciel libre un programme qui « respecte les libertés essentielles de l’utilisateur », à savoir « la liberté de l’utiliser, de l’étudier et de le modifier, et de redistribuer des copies avec ou sans modification.29 »
Ainsi, on comprend assez aisément qu’un logiciel open source n’est pas nécessairement libre. Un programme au code source accessible mais qui ne laisse pas la possibilité de le modifier ou de le partager n’a au final qu’une plus-value strictement informative. Au mieux, si le code est bien documenté (nous y reviendrons par la suite), l’utilisateur comprendra le fonctionnement du programme, mais il ne pourra pas contribuer à l’améliorer ou à lui découvrir de nouveaux usages. Ainsi, toujours selon Stallman, les logiciels libres facilitent une compréhension de leur structure interne, permettant ainsi une expansion de ce qu’ils sont. Il considère donc les programmes comme des entités en perpétuelle évolution, contributives, amenés à voir leurs usages se dissocier de ce pour quoi ils étaient conçus à l’origine.
L’aspect collaboratif favorise cette déviation de fonction des programmes, ainsi que leur amélioration. Pour comparer, les logiciels propriétaires sont généralement testés dans un premier temps par les développeurs eux-mêmes, avant d’être partagés avec un échantillon d’utilisateurs sous la forme de ce qu’on appelle la version bêta, soit une version finalisée mais antérieure à la commercialisation du logiciel. L’idée de cette phase est d’améliorer l’expérience utilisateur, mais aussi de mettre en évidence certains problèmes pouvant surgir lors de cas de figure précis, les bogues. Naturellement, plus le nombre d’utilisateurs est important, plus le nombre de bogues découverts sera significatif. On comprend donc ici l’intérêt d’une logique de logiciel libre, si l’objectif - ce qui devrait toujours être le cas - est de créer un outil le plus opérationnel possible. De plus, comme dit précédemment, un logiciel libre permet aux utilisateurs d’en modifier le code source. Ainsi, plus que de simples testeurs, les utilisateurs sont amenés à faire évoluer le programme, à l’enrichir de nouvelles fonctionnalités, voire à le détourner de son usage initial. Comprendre le fonctionnement de son outil, en rechercher de nouveaux usages, exploiter les accidents, partager sa progression, autant de pratiques qui relèvent du design tel qu’on devrait l’entendre. Dans son mémoire, Pour un design graphique libre30 , Étienne Ozeray articule le design autour de ces trois notions : rendre visible, rendre possible et rendre lisible. De tels concepts s’inscrivent tout à fait dans la vision du logiciel libre.
Toutefois, le partage du code source pose d’autres questions, notamment celle de la manière dont il doit être présenté. Partager son code source est une bonne initiative, mais seulement si d’autres utilisateurs, étrangers au projet, sont capables de comprendre le code et de se l’approprier. On parle de documentation des codes sources.
b. La mise en forme du code
Au fur et à mesure que les usages et performances de l’ordinateur évoluent, la complexification des calculs nécessite de hiérarchiser, d’en ordonner les étapes. C’est dans ce contexte qu’apparaissent les premiers langages de programmation, destinés à permettre à l’homme de communiquer avec la machine, en manipulant un langage plus lisible et compréhensible que le binaire. Le premier langage de programmation serait le Plankalkül, développé par l’allemand Konrad Zuse durant la seconde guerre mondiale. Toutefois, il resta très largement méconnu. Trois langages aux noms plus familiers apparaissent plus tard, dans les années 1950. Il s’agit du FORTRAN, du COBOL et du LISP.
Dès lors, les programmes se présentent sous la forme d’un empilement de lignes de code, dans des caractères typographiques extrêmement sommaires, dans un souci de légèreté des fichiers. Un procédé a largement amélioré la compréhension du code et sa bonne lisibilité : la coloration syntaxique. Elle est présente sur la plupart des éditeurs de texte spécialisés en programmation, tels que Brackets, Atom, Sublime Text, pour ne citer qu’eux. Il s’agit d’un système visuel qui différencie les éléments textuels du code par leur couleur, en fonction de leur type. Cela améliore considérablement la clarté du code, facilitant sa lisibilité et révélant les erreurs d’inattention. D’autres fonctionnalités facilitent l’écriture du code, que ce soient des raccourcis clavier, des fonctions de mise en forme du code par indentation, ou des indications repérant des doublons ou des balises non utilisées, par exemple. Toutefois, ces innovations sont des propriétés des éditeurs de texte mais ne découlent pas d’une volonté du développeur à rendre son code praticable. Ce qui nous amène à parler d’un autre procédé de clarification du code, les commentaires.
Un commentaire est une ligne de code qui n’est pas exécutée par l’ordinateur. Les premiers commentaires des programmes étaient écrits à la main, sur les cartes perforées à l’origine des langages de programmation totalement électroniques. Avec l’apparition de l’ordinateur et du code informatique textuel, il a fallu trouver un moyen de signifier à l’ordinateur de ne pas prendre en compte certaines parties du code. Les commentaires s’inscrivent donc dans des espaces délimités par des balises ou signes (tels que , /* */, //, entre autres), dans le but d’écrire des informations destinées à soi-même ou à d’autres développeurs. Leur fonction est généralement d’expliciter le fonctionnement de telle ou telle portion du code. Ainsi, outre les fonctions embarquées dans les éditeurs de texte orientés programmation, le développeur bénéficie de cet espace de libre expression pour communiquer avec ses éventuels collaborateurs. Les commentaires semblent donc être un outil approprié et nécessaire dans la culture du logiciel libre. Certains développeurs défendent ce qu’ils appellent le beau code, non commenté, avançant que le code se suffit à lui-même. Bien entendu, c’est le choix de chacun, mais il semble plus pertinent de commenter son code au maximum si l’on souhaite s’inscrire dans une pratique libre des programmes, et ce qu’elle implique.
Les commentaires et les fonctionnalités que nous avons identifiées ont la particularité de ne s’adresser qu’à l’homme. Ils ne sont en rien nécessaires à l’exécution d’un programme par l’ordinateur. Cela met là-encore en évidence la nature hybride du code informatique, à mi-chemin entre homme et machine. Nous avons abordé plus tôt la question de l’interpénétration de la langue, ainsi que les spécificités du code directement liées à l’ordinateur (la compilation, la dissimulation, l’exécutabilité). À cette équation se rajoute la mise en forme du code, qui s’adresse exclusivement à l’humain. Il semble assez évident que pour bien communiquer avec la machine, l’homme doit d’abord bien communiquer avec ses semblables. Le langage informatique se doit donc d’être exact, pour l’ordinateur, et intelligible, pour l’homme. Mais l’ordinateur pourrait-il se passer de son concepteur ? Qu’en est-il de l’intelligence artificielle, qui incarne l’hybridation de l’homme et de la machine portée à son paroxysme ?
c. Intelligence artificielle et place du designer à l’ère numérique
L'intelligence artificielle est « l'ensemble des théories et des techniques mises en œuvre en vue de réaliser des machines capables de simuler l'intelligence31 ». Elle correspond donc à un domaine de recherche et de spéculation plus qu'à une discipline autonome constituée. Historiquement, elle trouve son point de départ dans les années 1950 avec les travaux d'Alan Turing, mathématicien et cryptologue britannique, qui cherche à savoir si la machine peut penser. Le développement croissant des technologies informatiques et des techniques algorithmiques ont permis la réalisation de programmes informatiques surpassant l'homme dans certaines de ses capacités cognitives. Un des exemples les plus marquants est Deep Blue : c’est le superordinateur d’IBM créé en 1997, spécialisé dans l’analyse et la stratégie. Il bat aux échecs le champion du monde de l’époque, Garry Kasparov. Toutefois, un jeu comme les échecs repose sur des calculs de probabilité et de statistiques. Qu’en est-il de l’intelligence artificielle dans des domaines créatifs comme le design graphique ? Une IA de l’esthétisme ou de la sensibilité graphique est-elle possible ?
Il est intéressant de comparer les processus réflexifs de l’homme et de l’ordinateur. Ceux-ci présentent évidemment un certain nombre de différences, qui expliquent la difficulté à recréer l’intelligence humaine, en particulier dans une logique de création. Comme nous avons pu le voir précédemment, l’ordinateur est largement supérieur à l’homme pour calculer, mémoriser et classer des informations données. Comment expliquer cette différence ? Si l’ordinateur utilise le système binaire pour analyser des données, l’humain exploite des centaines de milliards de neurones, organisés en réseaux, qui se modifient, s’adaptent et se remplacent en fonction du contexte dans lequel ils sont sollicités. Chaque cerveau est donc unique car il résulte des expériences personnelles de son propriétaire. La concordance des neurones permet un certain nombre de fonctions, qui se substituent les unes aux autres en cas de défaillance. Au contraire, l’ordinateur ne pourra s’adapter s’il lui manque certains composants, et n’assurera plus les fonctions correspondantes. Le cerveau est donc nettement plus efficace en terme d’adaptabilité et de polyvalence. L’ordinateur, lui, se distingue par ses performances techniques, en particulier sa vitesse de calcul et la mémoire à laquelle il a accès. La vitesse des informations au sein d’un ordinateur est proche de la vitesse de la lumière. En effet, elles sont traduites en impulsions électriques, via le binaire. Cette vitesse de transfert d’informations, associée à l’exécution d’algorithmes, permet une vitesse de calcul qui surpasse de loin celle de l’humain. On estime que la vitesse de réflexion moyenne chez l’humain oscillerait entre 6 et 10 mètres par seconde. L’ordinateur peut stocker une quantité impressionnante d’informations, sur son disque dur ou sur des plateformes extérieures. Sa mémoire est absolue : sans action humaine ou dysfonctionnement matériel, aucune information stockée ne peut disparaître. Il bénéficie de la mémoire vive (RAM) pour un accès plus rapide à l’ensemble des données qu’il stocke. La mémoire humaine fonctionne différemment. En effet, elle repose sur la modification des synapses et la quantité de neurotransmetteurs qu’elles produisent. La mémoire humaine fonctionne par associations d’idées, par leur mise en relation. Certains types d’émotions vont nous permettre de nous souvenir des évènements auxquels elles sont associées, par exemple. La mémoire humaine est donc en perpétuelle évolution, continuellement redéfinie par son contexte. Certains souvenirs peuvent resurgir dans une situation particulière, alors qu’ils semblaient oubliés.
Ainsi, l’ordinateur est significativement plus puissant que le cerveau humain, sur le plan de la stricte performance. Toutefois, le cerveau, par sa complexité, fait preuve d’une bien meilleure capacité d’adaptation, de recul sur ce qui l’entoure. L’ordinateur fonctionne de manière binaire, les informations ne peuvent prendre que deux valeurs, ce qui ne permet ni fluctuation ni nuance. Cette radicalité ne permet pas de reproduire chez la machine une forme d’affect ou de sensibilité. Ainsi, il semble peu probable que l’intelligence artificielle puisse remplacer l’homme dans les champs de la création, où sensibilité et conceptualisation occupent une place capitale.
Patrick Donaldson est un designer suisse, dont le travail s’articule autour du génératif et de la place de l’ordinateur dans la création. Son projet de Master cherchait un moyen d’intégrer la notion d’esthétisme au processus machinique, malgré les difficultés que nous avons évoquées. Donaldson a alors eu l’idée d’exploiter le phénomène d’évolution et de l’appliquer à la création. Il a donc créé un programme d’Evolution-Assisted Design, qui lui permet d’insuffler à la machine son propre sens de l’esthétique. Ainsi, pour trois cas de figure de création différents, l’ordinateur propose un panel de formes, générées plus ou moins aléatoirement. C’est là que Donaldson entre en jeu, en sélectionnant les résultats qu’il juge réussis, pertinents. En fonction de ces choix, l’ordinateur affine les formes qu’il produit. Le processus se répète jusqu’à l’obtention d’un visuel validé par le designer. Cela permet une forme d’apprentissage de l’ordinateur, bien que basée sur des calculs. Ce projet met en évidence l’impossibilité de la machine à faire preuve d’un jugement critique sur une forme créée. Toutefois, comme le démontre ici Donaldson, il est possible de jouer avec ces contraintes par le biais d’algorithmes innovants. Ce projet s’inscrit tout à fait dans une dynamique de réflexion sur les outils du designer, à laquelle il me paraît aujourd’hui important de se prêter.
L’ordinateur n’est pas capable d’endosser le rôle du designer dans son entièreté, mais il a pris une place de plus en plus importante dans la création. En tant que chercheur, concepteur et créateur, le designer ne peut se permettre de n’être qu’un simple utilisateur de son outil. Si une grosse part de la production passe désormais par l’ordinateur, il incombe au designer de se renouveler et de redéfinir son champ d’intervention par rapport à l’évolution de ses outils. Concevoir des programmes dans lesquels ordinateur et humain dialoguent et coopèrent peut être une réponse possible aux nouvelles problématiques que posent l’ordinateur et son implication dans le processus créatif.
Conclusion
Ainsi, nous avons vu que l’innovation technique ne peut se dissocier d’un questionnement sur la justesse de ses usages. Avec l’apparition de l’ordinateur, le métier de designer a considérablement évolué. Si les héritages du passé et les contraintes des logiciels tendent à réduire les possibilités de l’ordinateur, un usage pertinent de cet outil - à des fins créatives - repose sur le maniement du langage informatique. Système de signification hybride, entre homme et machine, le code peut se comparer à la parole et l’écriture, desquelles il se rapproche tout en se distinguant. Un outil dont la complexité est telle qu’il a fallu lui créer un langage propre, ne peut se maîtriser en restant en surface. Ce constat s’applique aux champs de la création, notamment au design graphique avec l’omniprésence des logiciels propriétaires. Ces outils ne sont pas mauvais en soi, mais pêchent par leur herméticité et leurs limitations. Le recours systématique à ces moyens de production tend à standardiser le design, qui peine alors à se renouveler. Le designer s’éloigne du chercheur que décrivait Walter Benjamin, et se rapproche alors davantage d’un usager, dépendant des décisions de grandes entreprises. Le design génératif, basé sur la programmation de systèmes algorithmiques, offre une alternative possible à cette situation. C’est une technique libre et performante, bien qu’exigeante car elle nécessite l’apprentissage de la programmation. Le génératif facilite également l’ouverture du design à d’autres disciplines et pratiques. Enfin, c’est un mode de production en perpétuelle évolution. En effet, il s’inscrit dans une logique collaborative et libre, où chacun peut apporter sa pierre à l’édifice. Pour faciliter cette forme d’émulation collective, il semble important de bien documenter son code pour faciliter son passage d’un designer à un autre. Si l’ordinateur exécute une part des tâches créatives qui incombaient auparavant au designer, il semble toutefois difficile de se passer de l’humain pour la création graphique. L’intelligence artificielle n’est pas encore, et ne sera probablement jamais, capable de prendre des décisions relevant de la sensibilité, de l’esthétisme, de la conceptualisation. Mais le recours à un outil aussi performant que l’ordinateur doit conduire le designer à se questionner, à renouveler son savoir-faire et son champ d’intervention. Dans le cas de l’ordinateur, il semble évident que l’appropriation du code et de la programmation est essentielle. À une échelle plus globale, le designer doit garder un regard critique sur les outils qu’il utilise et sur la manière dont il les utilise, sans quoi il atteint à sa propre liberté d’expression.

















Notes
1. Walter Benjamin, Petite histoire de la photographie [1931], trad. de l’allemand par A. Gunthert, Études photographiques,1996. [retour]
2. Anthony Masure, « Graphisme et numérique : entre certitudes et incertitudes », Paris, CNAP, Graphisme en France, n° 20, p. 65-76, [En ligne], http://www.anthonymasure.com/articles/2014-04-graphisme-en-france [Consulté le 22/11/2018]. [retour]
3. Ibid [retour]
4. Cela signifie qu’il s’éloigne du langage naturel de la machine, le langage binaire, mais est plus intelligible pour l’homme. [retour]
5. Alan Cooper, « Le mythe de la métaphore » [1995], trad. de l’anglais par Marc Wathieu, [En ligne], http://www.multimedialab.be/doc/alan_cooper.htm [Consulté le 10/12/2018]. [retour]
6. N.Katherine Hayles, « Parole, Écriture, Code » [2005], Presses du réel, trad. de l'anglais (américain) par Stéphane Vanderhaeghe, 2012. [retour]
7. Ferdinand De Saussure, « Cours de linguistique générale » [1916], Payot, 1998. [retour]
8. Jacques Derrida, « L’écriture et la différence », Seuil, 1967. [retour]
9. Roland Barthes, « S/Z », Seuil, 1970. [retour]
10. Jacques Derrida, « De la grammatologie », Minuit, 1967. [retour]
11. « Cahier bleu » [1958], Ludwig Wittgenstein (trad. Marc Goldber, Jérôme Sackur), éd. Gallimard, 1996. [retour]
12. Serge Bouchardon, Petit, Victor, « L’écriture numérique ou l’écriture selon les machines », Enjeux philosophiques et pédagogiques, 2018, Cahiers COSTECH n° 2, [En ligne], http://www.costech.utc.fr/CahiersCOSTECH/spip.php?article69 [Consulté le 06/01/2019]. [retour]
13. Anthony Masure, « Visual Culture. Open Source Publishing, Git et le design graphique », Strabic.fr, novembre 2014, [En ligne], http://www.anthonymasure.com/articles/2014-11-visual-culture-osp-git Consulté le 12/11/2018]. [retour]
14. Pierre-Damien Huyghe, « Modernes sans Modernité », Éloge des mondes sans style, Fécamp, Lignes, 2009. [retour]
15. Béatrice Warde, « The Crystal Goblet: Sixteen Essays on Typography », 1955. [retour]
16. Anthony Masure, « Design et humanités numériques », B42, coll. Esthétique des données, 2017 [retour]
17. Nicolas Taffin, « Le petit livre bleu du designer à l’ère numérique », [En ligne], https://polylogue.org/le-petit-livre-bleu-du-designer-a-lere-numerique/ [Consulté le 23/11/2018]. [retour]
18. Loretta Staples, « What happens when the edges dissolve ? », Eye Magazine n° 18, automne 1995. [retour]
19. Lev Manovich, « Le Langage des nouveaux médias » [2001], Presses du réel, 2010. [retour]
20. Marx et Engels, « Le manifeste communiste », 1848, trad. Maximilien Rubel et Louis Évrard, in Marx, Philosophie, Folio essais, 1994. [retour]
21. Étienne Mineur, « Peut-on encore être graphiste au pays des templates ? », MyOS, 2008, [En ligne], http://goo.gl/PPP1iG [Consulté le 06/01/2019]. [retour]
22. David Crow, « Magic Box : Craft and the computer », Eye Magazine, n°70, hiver 2008 [retour]
23. Matt Pearson, « Generative Art : a Practical Guide using Processing », 2011. [retour]
24. Eric Bachard, « Qu’est ce qu’un algorithme ? » [en ligne], http://eric.bachard.free.fr/UTBM_LO20_A08/Cours/LO20_C2_intro_algo.pdf, [consulté le 26/10/2018]. [retour]
25. Nicolas Troncoso, « Art à l’ordinateur », [En ligne], http://art-a-lordinateur.blogspot.com/2012/10/9-octobre-2012-manfred-mohr-walk-ii.html, 2012, [Consulté le 04/06/2018]. [retour]
26. Acronyme anglais de What You See Is What You Get, soit « vous obtenez ce que vous voyez ». Les logiciels propriétaires comme Photoshop ou Illustrator fonctionnent selon ce principe. [retour]
27. Kostas Terzidis, Algorithms for Visual Design : Using the Processing Language, John Wiley & Sons, 2009. [retour]
28. Richard Stallman, « En quoi l'open source perd de vue l'éthique du logiciel libre », Le système d’exploitation GNU, 2009 [En ligne], https://www.gnu.org/philosophy/open-source-misses-the-point.fr.html [Consulté le 25/01/2019]. [retour]
29. Ibid [retour]
30. Étienne Ozeray, « Pour un design graphique libre », [En ligne], http://www.etienneozeray.fr/libre-blog/ [Consulté le 08/11/2018] [retour]
31. Définition issue du dictionnaire Larousse. [retour]
